If you love WordPress CMS but you want the power of Shopify's…
How To Add A Favicon To Shopify In Minutes
Store owners tend to overlook the use of favicons in their Shopify stores. A favicon is a small icon on the left side of the web address. You will learn how to add a Favicon to Shopify to help with brand identity and trust among your customers.
This small square is vital for helping people identify the pages they’ve visited while browsing. It plays a significant role in reinforcing the brand’s identity. You can add a favicon to your store for a more polished look.
At this juncture, you might ask yourself, “Why is this small icon so important?” Well, you are in the right place. In this guide, we are going to explore the world of favicons. We shall explain in detail the role favicons play in brand recognition and their impact on users’ experiences. Don’t stop scrolling!
Table of Contents
What is Favicon on Shopify?
A favicon, also known as the favorite icon, is a small icon, usually 32 by 32 pixels, that you add to your Shopify store.
This icon is in most browsers, including Chrome, Edge, Firefox, and others. Each tab you open in your browser has this image next to the web address.
It is a visual reminder to users of the website’s name. You can also use favicons in your bookmark list and on a dock or menu where you pin your website.
A favicon is essential for a Shopify store. It is a visual sign for users to remember your brand, which is your identity. Having a favicon is a vital branding exercise every user should note.
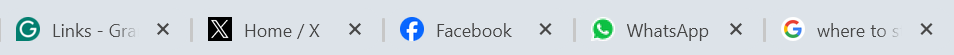
For example, it is easy to remember Shopify because of the Shopify shopping bag icon or Facebook because of their significant capital F icon in blue or white. At a glance, your store’s favicon should be able to represent your brand.
More favicon examples:

1. Google Chrome: The simple, clean “G” instantly tells you it’s Chrome, even in the minor tab.
2. Reddit: Reddit’s iconic alien mascot, Snoo, makes a cute and recognizable favicon. It portrays Reddit’s playful personality.
3. Twitter: The old Twitter’s tiny bluebird is a globally recognized symbol focusing on quick, bite-sized updates.
4. Wikipedia (W): This favicon is simple yet effective. It uses a bold “W” to represent Wikipedia’s broad knowledge base.
5. YouTube: The red play button symbolizing video content is understood everywhere. You’ll immediately know what YouTube is all about when you see it.
6. Instagram: The tiny camera icon perfectly fits a platform that focuses on visual storytelling, like Instagram.
7. Spotify: Music lovers instantly recognize the simplified musical note on Spotify’s favicon.
8. Stack Overflow: This Q&A platform’s favicon is a lightbulb, symbolizing the “aha!” moment users experience when finding solutions.
9. Dropbox: The tiny box icon represents Dropbox’s cloud storage service.
10. Apple: The bitten apple is an iconic logo recognized worldwide. Even as a tiny favicon, it instantly shows the brand’s identity.
Why are Favicons for Shopify important?
These tiny icons are vital because they improve users’ shopping experiences. Let’s examine why favicons are essential to your Shopify store.
Brand Identity
Favicons are a visual representation of your brand. It allows users to recognize your store as soon as they see it.
Professionalism
A favicon in your store gives it a professional look and feel. Your users know you’ve invested your time in considering how your website looks and how they can recognize it.
Improves the user experience
A favicon improves the user experience by helping users find your store quickly among websites and bookmarks.
Trust and credibility
A favicon builds trust and credibility with users. When they see a favicon related to your brand, they tend to believe in your store and view it as a legitimate business.
SEO
A favicon has a positive impact on your store’s search engine optimization. The small icon increases your store’s visibility in search results, driving more traffic.
How to add a favicon on Shopify
Create a new favicon.
The first step is to design a favicon for your store. If you know how to use graphic design software, you can use it or generate one using an online favicon generator. Ensure the favicon is the correct size, 32 by 32 pixels, and save it as a PNG file. For the Shopify store, the best size is 16 by 16. This size ensures a manageable file size that is of excellent quality.
Sign in to your Shopify store and access the theme editor toolbar.
Go to Shopify’s website and log into your account. Find your way to the theme settings through the following steps:
- From the left-hand sidebar, go to the “online store” tab and click on it. It will unfold additional options.
- Click on “themes” to display your current theme.
- Click on “customize,” which is adjacent to your store’s theme. This is where you edit the look of your Shopify store. A theme editor toolbar will appear, allowing you to adjust the store’s appearance.
- Scroll down and click on the theme settings tab. Go to the “logo” or “favicon” section (which differs depending on the theme version). Click on “Select image” to add your favicon to your store.
- You can upload your favicon image from your computer by clicking “add images/drag and drop.” You can also add alt text to describe the image if you like.
- You can also add a favicon to Shopify by editing the theme code. However, this method requires some editing knowledge. This is how you do it:
- Go to “Online Store” from the dashboard and click “Themes.” Click on the three dots “…” right next to the “customize” button and click on “edit code” from the drop-down menu.
- On the theme editor page, scroll down the left menu to the Assets section and select the “Add new asset” tab. When you choose your favicon image from your computer, a pop-up window will appear, prompting you to upload the photo.
- Click on “done” to update everything.
- Go to the layout folder and find a theme, such as liquid, and open it. Press Ctrl + F or command + F for Mac if you use a desktop. Search for </head>, then copy this tag: “<link rel=”shortcut icon” href=”{{ ‘favicon.png’ | asset_url }}” type=”image/png” />” and paste it right above the “</head>” tag. Click save to save the changes and finish the process.
How to add a favicon on Shopify
You may want to change your favicon after some time, and you can do that easily using the following steps:
- Follow the above steps to navigate the theme sections when adding a new favicon.
- If you want to edit the existing favicon, click “edit.” In this step, you can add or remove the focal point and edit the “ALT text.” Once you are done, press the save button.
- If you want to change the icon, go to “change,” then “select from library,” and repeat the process described in the previous method of adding a Shopify favicon through the theme settings.
- Once satisfied with the customization, click save to update the new settings.
What are the free favicon generator apps?
One of the significant challenges that online store users face is creating Shopify favicons. It’s simple: there are free favicon generator apps that you can use. You can also use the paid versions of generator apps. However, the free versions can also help you create nice-looking favicons.
This application allows you to create a perfect favicon by uploading a picture. From there, the app generates various formats and sizes. You can upload an image or a logo, and the app will create a favicon compatible with multiple devices and browsers. The app has an easy-to-use interface that makes it easier for you to generate the favicon.
On top of assisting in favicon generation, Favicon.io also provides a checker that allows you to test if the favicon is compatible with various browsers and devices. This helps to ensure that your favicon shows up correctly. You can also enjoy additional features by subscribing to the Favicon.io pro plan. Here, you can create animated favicons, create favicons with higher resolutions, and much more.
This platform is mainly used for graphic design. It offers a favicon generator tool that helps you create a unique favicon for your store.
Canva offers a wide range of templates for creating visual content, such as flyers, social media content, posters, presentations, etc. The tool also offers drag-and-drop functionality, allowing you to move and arrange design elements quickly.
Canva also offers collaboration tools that allow users to create designs together easily. With the various export options provided by Canva, you can download your designs in multiple formats, including JPG, PNG, and PDF.
This app has an easy-to-use interface allowing you to upload an image or draw your favicon. You can generate a favicon in various sizes and formats to ensure compatibility with different devices and browsers. Before you approve it, Favicon CC previews the favicon on multiple platforms. The free app also provides a library of user-generated favicons that you can use if they impress you.
This application helps users generate favicons for iOS, Android, and desktop. It enables you to create favicons of various formats and sizes. You can also ensure that the favicon appears correctly on browsers and devices using the RealFaviconGenerator tool.
With this application, you can generate a favicon from scratch or upload an image of your choice and let it do the magic for you. It allows you to see how your favicon will look on different devices before settling for it. It has a simple-to-use interface; even beginners can use it without challenges.
Final Thoughts on How to Add a Favicon to Shopify
Creating a favicon for your Shopify store is easy; you now understand how to do it in minutes. Using the methods discussed, you can easily give your store personality professionally. Additionally, adding a favicon to your store helps to improve your brand’s identity and enhance the shopping experience. A favicon is more than just looking good; it is about giving your store the recognition it needs and building customer trust and loyalty.
Start Shopify For Only

Try Shopify free for 3 days, no credit card is required. By entering your email, you agree to receive marketing emails from Shopify.
Frequently Asked Questions (FAQs)
- What are the dimensions of the Shopify favicon?
Shopify recommends two sizes for your favicon:
- 16×16 pixels: This is ideal for most browsers and devices.
- 32×32 pixels: This can be useful if you want a higher-resolution icon for some devices.
However, even if you upload a more significant favicon, like 32×32 pixels, Shopify might automatically resize it to 16×16 pixels to ensure compatibility. So, it’s always best to design your favicon at 16×16 pixels to maintain maximum control over its appearance.
How do I add a favicon to my Shopify?
- Log in to your Shopify account and head straight to the “Online Store” section.
- Under “Online Store,” click on “Themes” and then select “Customize” next to the theme you want to edit.
- Look for the “Theme Settings” option at the bottom left corner. You should see a “Favicon” or “Logo” section within the theme settings. Click on that section.
- Here, you’ll find the option to upload your favicon image. Make sure it’s a small image, ideally 16×16 pixels or 32×32 pixels, and saved in PNG or gif format.
- Once you’ve uploaded your favicon, click “Save” and return to your online store. Refresh the page, and voila! Your spiffy new favicon should be gracing your browser tabs.
What image format should I use for a Shopify favicon?
PNG is the most popular and widely used format for favicons. It offers good compression without sacrificing image quality, even for small icons like favicons. Plus, PNGs can handle transparent backgrounds, which can be handy for creating a clean, modern look for your favicon.




Comments (0)